Problématique
Quand on réalise une application web, il est fondamental d’optimiser les temps de chargement de chacune des pages. C’est un impératif en termes d’ergonomie. Cette série d’articles étudie le partage de code javascript inter-fenêtres ou comment éviter de recharger un framework javascript qui est utilisé dans chacune des pages de l’application web.
Les contraintes sont les suivantes :
- On doit pouvoir accéder directement à chaque page html de l’application via son url (on ne peut pas facilement empêcher l’utilisation des menus ou des raccourcis des navigateurs ; de plus, en termes d’ergonomie, il est conseillé que toute fonctionnalité d’une application possède sa propre url).
- L’application peut ouvrir ses pages html dans d’autres fenêtres via des appels javascript ou intégrer ces pages dans des balises IFRAME
- Dans chacun de ces cas, le code qui dans chaque page utilise le framework doit rester identique. Il est par exemple exclus de se préoccuper de la façon dont la page a été ouverte : directement, sous forme d’un dialogue modal simulé avec des balises DIV ou sous forme d’un IFRAME.
Dans les exemples, nous étudierons des pages statiques html mais elles pourraient être générées dynamiquement (jsp ou php par exemple), sans que çà change quoi que ce soit à l’approche utilisée.
Plan de la série d’articles
Un premier article étudiera le cas de l’ouverture de fenêtres pop-up et comment il est possible de partager le code chargé par la fenêtre qui les a ouvertes.
Un second article étudiera le cas des fenêtres incluses dans un IFRAME et comment partager le code chargé par la fenêtre parente.
Un troisième article étudiera comment optimiser cette utilisation des IFRAME pour partager le code
Un quatrième article fera le point sur les contraintes dues à ce partage de code : par exemple au niveau de la conception du code lui-même, en termes de sécurité (cross-scripting), d’ergonomie, de robustesse.
L’exemple
D’un point de vue pratique, nous allons simuler l’utilisation d’un framework en utilisant un unique fichier javascript intitulé skynetlib.js. Ce fichier contient une boucle d’attente d’1 seconde pour simuler le temps d’interprétation d’un « gros » framework.
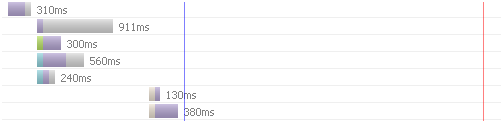
Ce temps d’1 seconde n’est absolument pas délirant. Il est courant d’avoir des frameworks du marché, qui ayant fait le choix d’utiliser un fichier javascript unique (rassemblant tous les composants) ont un temps de chargement de cet ordre (voir pire) et qui peuvent aller jusqu’à retarder l’événement onload de 5 à 6 secondes même sur une machine décente. On peut voir ce mécanisme dans cette copie d’écran de firebug où le onload (trait rouge) est très tardif.
Le framework de l’exemple est sensé être conforme au design pattern « module » et l’ensemble de son code est donc accessible sous forme d’une variable globale. Dans les exemples suivants, cette variable, qui sert aussi d’espace de nommage, sera intitulée Skynet. Ce framework d’exemple comporte un constructeur appelé Skynet.tools.Probe.
Une fois le code du framework chargé, chaque page de l’application lance une méthode d’initialisation qui lui est propre (dans notre exemple, elle s’appelera init). Voilà par exemple une fonction init qui réalise l’instanciation du constructeur Probe définit par le framework :
function init(){
// Création d’une instance de Probe et affectation à une variable
var a=new Skynet.tools.Probe(1337) ;
}